Vamos a introducirnos en el mundo del desarrollo de aplicaciones para Mac con la más sencilla de todas. Crearemos un pequeño programa que muestre un botón y una etiqueta. Al pulsar el botón la etiqueta pondrá «¡Hola Mundo!».
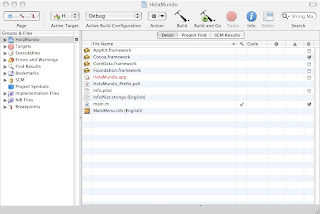
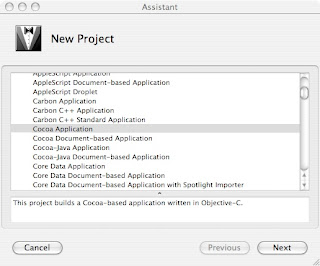
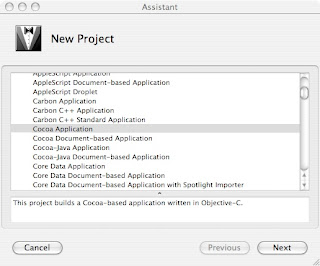
Comencemos por abrir Xcode y crear un nuevo proyecto «Cocoa Application». Para ser original, llamaré al proyecto «Hola Mundo».

Haremos doble clic sobre MainMenu.nib y se abrirá el «Interface Builder». Este programa nos simplificará la creación de interfaces gráficas.
Añadiremos un botón y una etiqueta. hasta que lo dejemos así (debajo del botón hay una etiqueta sin texto):
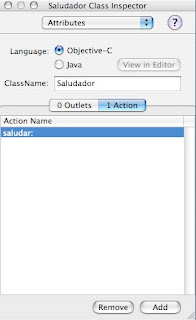
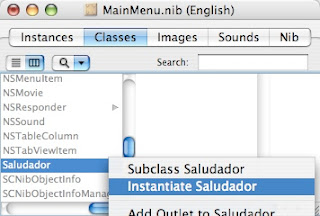
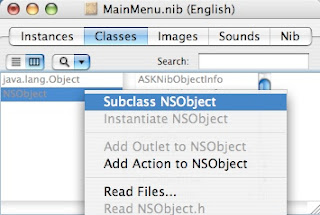
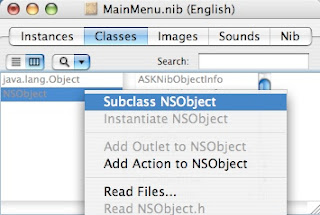
Ahora viene la parte difícil. Hasta este momento sólo tenemos una interfaz, pero debemos comunicarla con el código. Para ello nos vamos a la pestaña Classes y creamos una subclase de NSObject que llamaré «Saludador»:

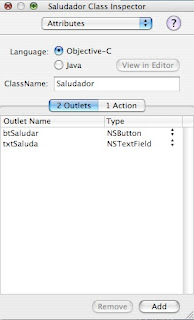
También dos Outlets, uno btSaludar de tipo NSButton y otro txtSaluda de tipo NSTextField:
Tenemos un Saludador con forma de cubo al lado de Window. Simplemente mantenemos presionado control mientras «arrastramos» el botón a Saludador. Nos aparecerá el inspector mostrándonos como opción la acción «saludar» que habíamos creado antes. Le damos a conectar.
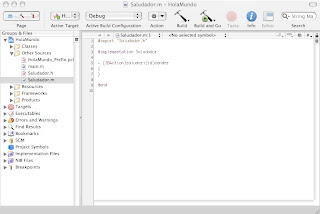
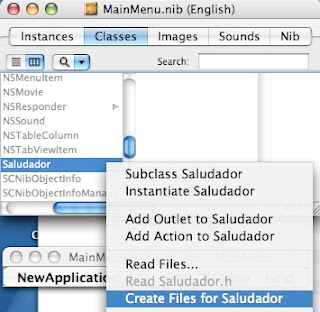
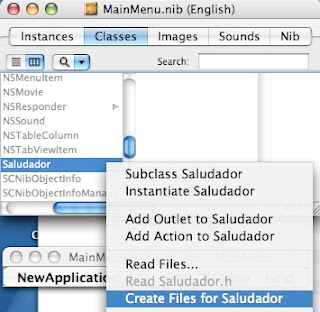
Nos queda hacer lo mismo pero al revés, desde Saludador a la etiqueta. Nos volverá a saltar el inspector y nos aseguraremos de que txtSaluda esté conectado. Volvemos a la pestaña clases y creamos los ficheros de Saludador y cerramos Interface Builder:

En el cuerpo del método saludar, escribiremos:
[txtSaluda setStringValue:@"¡Hola Mundo!"];
Es decir, que saludar cambiará el contenido de la etiqueta (que está en blanco) por «¡Hola Mundo!». Recordad que el método se llamará al hacer click en el botón «Saludar», ya que fue así como lo conectamos en el Inteface Builder.
¡Todo listo! Bueno, creo que como toma de contacto no ha estado mal :) En cuanto me vaya enterando de como hacer más cosas, os lo iré contando.