Del mismo modo que cuando hacemos click en un enlace «http://loquesea» nuestro sistema reconoce que se trata del protocolo HTTP y lanza el navegador web, podemos hacer que nuestras aplicaciones Windows 8 registren su propio protocolo y sean lanzadas cuando hagamos click en un enlace. En este ejemplo crearé una aplicación que usará el protocolo «pablo://» de forma que podamos hacer enlaces a cosas como «pablo://vida/academica/cv» y que el sistema abra nuestra aplicación pasándole la ruta «vida/academica/cv»
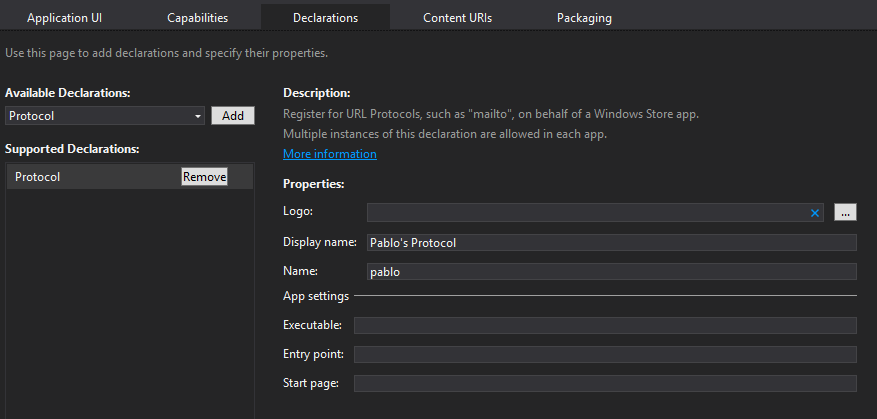
Lo primero que tenemos que hacer es declarar que nuestra aplicación tendrá la capacidad de ser lanzada mediante protocolo, para que el SO pueda registrarla adecuadamente. Para ello debemos entrar en la sección «Declarations» del «.appxmanifest»:
Como veis en la imagen, he asignado como nombre «pablo» lo que permitirá enlaces estilo «pablo://loquesea» y he añadido un Display Name para que sea fácil reconocerlo. Con esto hemos indicado que nuestra aplicación podrá hacer uso del protocolo, pero no estamos implementándolo… aún :)
Hay dos cosas que tenemos que hacer. Por una parte tenemos que susbscribirnos al evento que se lanzará cuando el sistema active nuestra aplicación debido a un protocolo y por otro lado tendremos que manejar el evento. Podemos hacerlo con el siguiente código dentro de nuestro archivo «default.js»:
app.addEventListener("activated", onActivatedHandler, false);
function onActivatedHandler(eventArgs) {
if (eventArgs.detail.kind == activation.ActivationKind.protocol) {
// Aquí tratamos el evento.
// La URI completa está en: eventArgs.detail.uri.rawUri
}
}
La primera línea se encarga de subscribirse al evento «activated», que se lanza siempre que la aplicación se active, sea por protocolo o no. La función «onActivatedHandler» deberá tener en cuenta esto para actuar sobre el protocolo únicamente cuando se haya lanzado por esa causa. Esta verificación es la que hace la línea 4.
En el ejemplo el tratamiento del evento está en blanco… ahí es donde debería estar el código que haga lo que necesitéis en vuestra aplicación. Podéis obtener la URI que ha activado la aplicación con «eventArgs.detail.uri.rawUri» y manejarlo como prefiráis.
Una forma de probarlo es crearse un sencillo archivo HTML que incluya un enlace usando el protocolo de nuestra aplicación:
Click me
Si todo ha ido bien, al hacer click sobre el enlace, Internet Explorer nos preguntará si queremos abrir nuestra aplicación y esta se activará y podremos acceder a la URI que lo ha activado :)

1 comentario