Para localizar nuestra aplicación no tenemos más que crear un fichero de recursos por cada idioma que queremos soportar. La estructura de directorios deberá ser: Strings \ idioma \ Resources.resw Donde “idioma” es el código del idioma que queremos soportar (es-ES, en-US, etc…) Si quisiéramos soportar inglés, francés y español, la estructura sería esta:
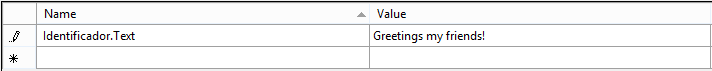
El formato del fichero es sencillo, en “Name” ponemos el identificador de la cadena, al que podemos añadirle la propiedad del objeto que lo mostrará. Si estamos añadiendo una cadena para un TextBlock, podemos hacerlo de la forma “Identificador.Text” para que el contenido de “Value” salga en la propiedad “Text” del objeto que elijamos. Para decirle a nuestro TextBlock que use el valor del identificador “Identificador” sólo tenemos que añadirle “x:Uid=”Identificador””:
De este modo el fichero resw quedaría de esta forma:
Nos queda dejar al usuario que elija el idioma en el que desea usar la aplicación. Para ello obtendremos una lista de los idiomas que hemos soportado, de esta forma nos evitamos tener que modificar el código si añadimos nuevos idiomas y podemos desacoplarlo de la aplicación. Una vez tengamos la lista, se la pasaremos a un ComboBox:
var languages = ApplicationLanguages.ManifestLanguages.Select(x => new Language(x));
Languages.ItemsSource = languages;
Tampoco estaría mal que se seleccionase automáticamente el idioma actual, así que le añadimos la siguiente línea:
Languages.SelectedIndex = Enumerable.Range(0, languages .Count()).Single(x => languages.ElementAt(x).LanguageTag == ApplicationLanguages.PrimaryLanguageOverride);
Si nos fijamos, veremos que el ComboBox nos muestra el namespace del objeto en vez del nombre del idioma. Para solucionarlo deberíamos declarar el ComboBox incluyendo el DisplayMemberPath:
Cuando el usuario seleccione otro idioma, debemos efectuar el cambio. Lo más sencillo es añadir esto en el SelectionChanged del ComboBox:
ApplicationLanguages.PrimaryLanguageOverride = ((Language)Languages.SelectedItem).LanguageTag;
Con esto ya lo tenemos todo listo para el cambio de idioma, pero este no será efectivo hasta que reiniciemos la aplicación. Para solucionarlo nos subscribimos a MapChanged en el constructor de la página:
ResourceManager.Current.DefaultContext.QualifierValues.MapChanged += (x, y) => { };
Una vez hecho esto podemos hacer efectivos los cambios refrescando la página. Una opción sería añadir un botón para aplicar el cambio con el siguiente código:
this.Frame.Navigate(this.GetType());
Ahora nuestra aplicación está localizada en varios idiomas y permite al usuario cambiar de uno a otro sin tener que cerrarla. Además, si añadimos nuevos idiomas no será necesario modificar el código, ya que obtenemos la lista de idiomas soportados preguntándole a la App.


1 comentario